

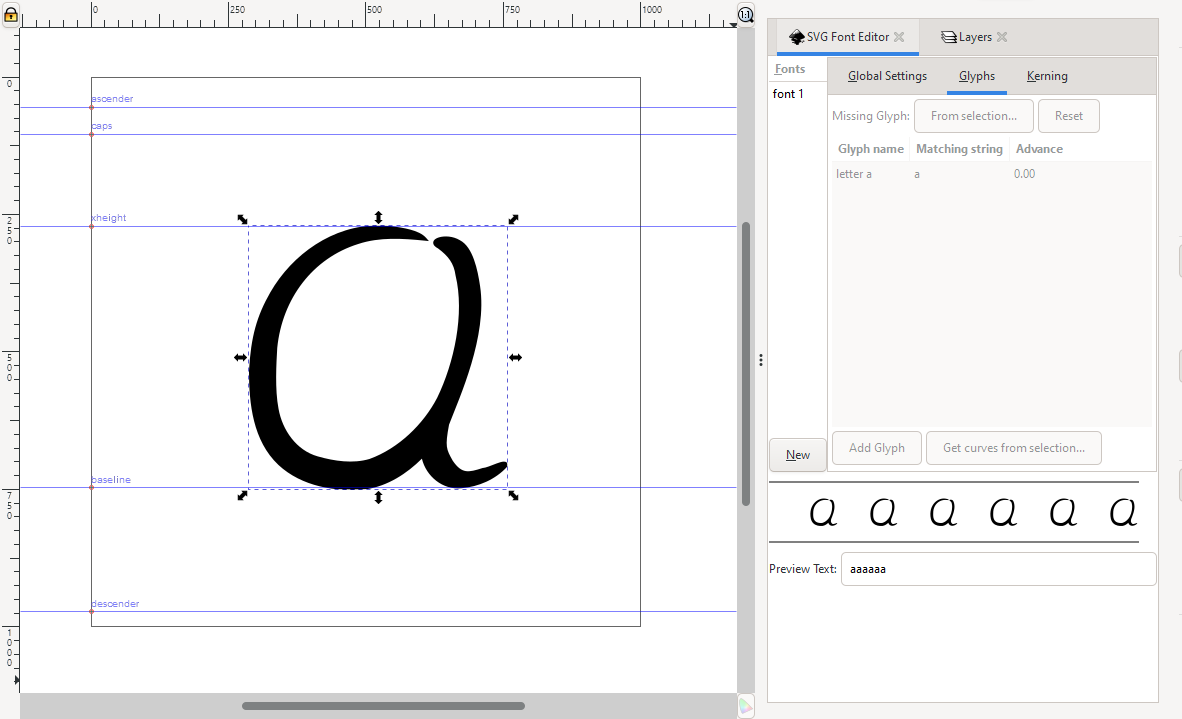
 The actual glyphs are then defined by
The actual glyphs are then defined by For simple glyphs, however, you can add a d attribute this defines a shape for the glyph exactly like how standard SVG paths work.
Just trying to explain the difference and reasoning with SHX - also we’ve had many people just specifically request SHX support and it’s a feature that RDWorks has that we didn’t yet. You can use literally any other SVG elements in here, even
 0 kommentar(er)
0 kommentar(er)
